Multiitem Carousel For Bootstrap 5 CSS Script

Bootstrap Carousel examples & tutorial
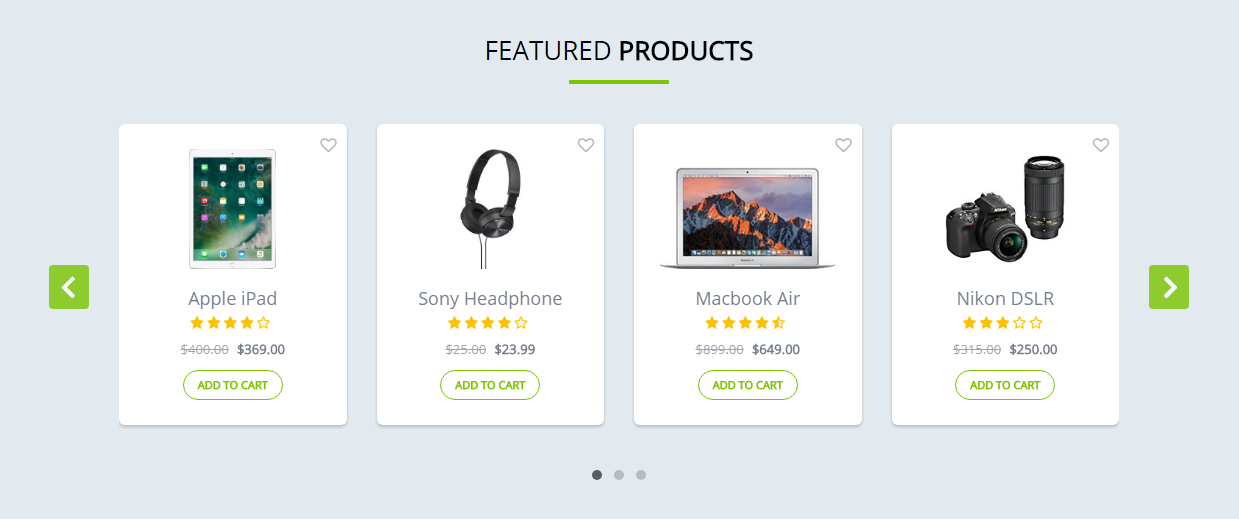
138 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. This is the effect I'm trying to achieve with Bootstrap 3 carousel Instead of just showing one frame at a time, it displays N frames slide by side.
Attractive CSS Bootstrap 5 Carousel Templates
1 Answer. According to the Bootstrap 5 beta docs. "Control and indicator elements must have a data-bs-target attribute (or href for links) that matches the id of the .carousel element." So I think only the Collapse component supports multiple targets. However, you can hook into the slide.bs.carousel event of the 1st carousel to trigger slide.

bootstrap carousel multiple items
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

Hero Image Slideshow? New
This list includes carousels that are responsive, custom, with multiple items, and with thumbnails. 1. Bootstrap 4: Carousel / Slider / Slideshow Author: Edgar Lnx (edgarlnx) Links: Source Code / Demo Created on: July 18, 2018 Made with: HTML 2. Bootstrap 4 - Carousel With Contents, Outer Controls Author: David (decibeldesign)

Multiitem Carousel For Bootstrap 5 CSS Script
Bootstrap5 Multiple Items Per Slide HTML HTML xxxxxxxxxx 74 1